ビジュアライジング・データ : Processingによる情報視覚化手法
(税込) 送料込み
商品の説明
「ビジュアライジング・データ : Processingによる情報視覚化手法」
加藤 慶彦 / Ben Fry / 増井 俊之
定価: ¥ 3600
#加藤慶彦 #加藤_慶彦 #BenFry #Ben_Fry #増井俊之 #増井_俊之 #本 #電気・機械/電子通信商品の情報
| カテゴリー | 本・音楽・ゲーム > 本 > コンピュータ/IT |
|---|---|
| 商品の状態 | 目立った傷や汚れなし |

ビジュアライジング・データ ―Processingによる情報視覚化手法
ビジュアライジング・データ Processingによる情報視覚化

ビジュアライジング・データ ―Processingによる情報視覚化手法 | Ben

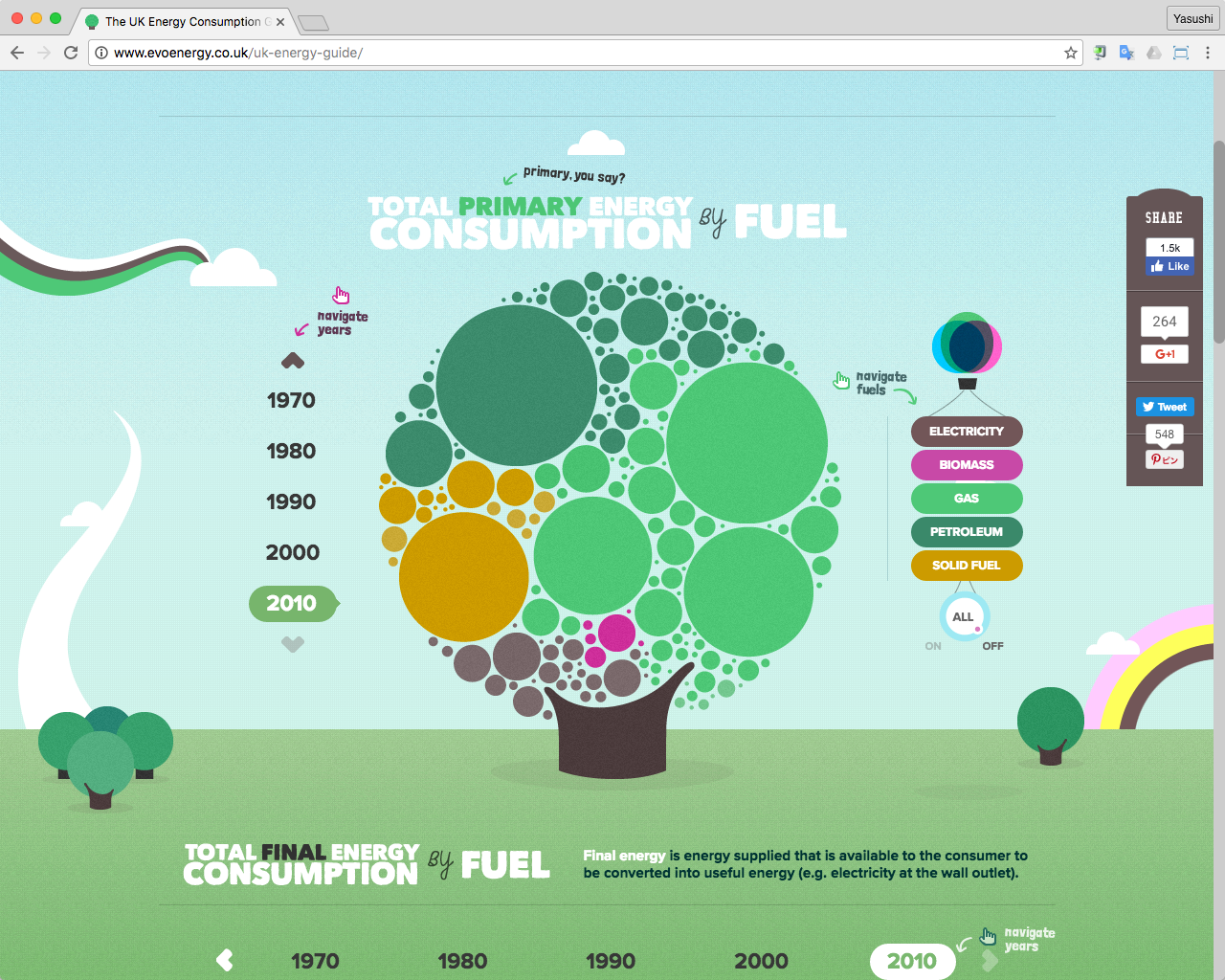
5.6 データの視覚化(データ・ビジュアライゼーション) | Yasushi

ビジュアライジング・データ ―Processingによる情報視覚化手法 | Ben

ビジュアライジング・データ : Processingによる情報視覚化手法 若者の

O'Reilly Japan - ビジュアライジング・データ

A-Liaison BLOG: Processingはじめました

正規店 ビジュアライジング データ : Processingによる情報視覚化手法

特価品コーナー☆ ビジュアライジング データ : Processingによる情報

特価品コーナー☆ ビジュアライジング データ : Processingによる情報

ビジュアライジング・データ ―Processingによる情報視覚化手法 | Ben

情報編集(Web) HTML5 実践3 Processingによるデータの可視化と生成的表現

特価品コーナー☆ ビジュアライジング データ : Processingによる情報

一部予約!】ビジュアライジング・データ Processingによる情報視覚化

yoppa org – Processingによるネットワーク情報のビジュアライズ 2

データビジュアライゼーション・ツール20選 – lab.sugimototatsuo.com

データビジュアライゼーション 役立つ情報源(デザイン面を中心に

返品不可】 ビジュアライジング データ : Processingによる情報視覚化

Processing vs D3.js - 7rpn's blog: うわああああな日常
プログラマーが効果的な可視化を作成する(後編): 基本原則と学習法

yoppa org – Bio Media Art 01 – データの可視化と生成的表現

情報編集(Web) HTML5 実践3 Processingによるデータの可視化と生成的表現

ビジュアライジング・データ : Processingによる情報視覚化手法 若者の

Drkcore

情報編集(Web) HTML5 実践3 Processingによるデータの可視化と生成的表現

情報編集(Web) HTML5 実践3 Processingによるデータの可視化と生成的表現

ビジュアライジング・データ : Processingによる情報視覚化手法 【福袋

O'Reilly Japan - ビジュアライジング・データ

ビジュアライジング・データ : Processingによる情報視覚化手法 - メルカリ

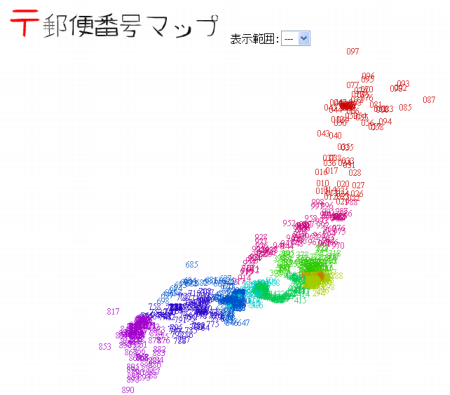
郵便番号マップを作ってみた - てっく煮ブログ

情報編集(Web) HTML5 実践3 Processingによるデータの可視化と生成的表現

ビジュアライジング・データ : Processingによる情報視覚化手法 若者の

ben fry | Amnon P5 - Experiments with Processing by Amnon Owed

5.6 データの視覚化(データ・ビジュアライゼーション) | Yasushi

O'Reilly Japan - ビジュアライジング・データ

データビジュアライゼーション(データ視覚化)をデザインする」とは

情報編集(Web) HTML5 実践3 Processingによるデータの可視化と生成的表現

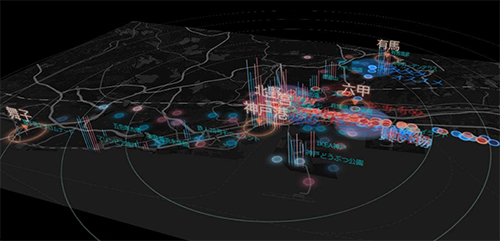
博報堂DYメディアパートナーズ

A-Liaison BLOG: Processingはじめました


商品の情報
メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています














